Tabla de Contenidos
Primeros pasos
Introducción
Un IDE en programación es una herramienta muy útil y productiva que nos facilita enormemente las tareas más mecánicas y desagradables, dejándonos más tiempo para dedicarlo a nuestra verdadera tarea como programadores: centrarnos en los algoritmos y rutinas que necesitamos en nuestros programas.
Aquellos programadores que han utilizado un IDE anteriormente (p.ej. Delphi) son capaces de apreciar inmediatamente las ventajas de programar así, y comenzarán a utilizarlo sin necesidad de aprender nada nuevo.
Pero los que no hayan tenido contacto anteriormente con este tipo de herramientas se encontrarán un poco perdidos.
Este documento está destinado precisamente a estos programadores que no conocen un IDE, y que necesitan ese pequeño empujón para empezar. Estamos seguros que una vez acostumbrados a esta forma de programar ganaremos muchísimo en productividad y agilizaremos nuestros proyectos.
No obstante, un IDE no hace los programas por nosotros. Aunque nos permita diseñar las ventanas de nuestra aplicación de forma visual, sin tener que escribir código para ello, un programa no es sólo un conjunto de ventanas más o menos bonitas, sino que tendremos que escribir el código necesario para que haga lo que tenga que hacer. Así que, no pensemos en el IDE como un generador de aplicaciones, sino como una herramienta que nos facilita nuestra labor, pero que no hace nuestro trabajo.
Ejecutar Xailer
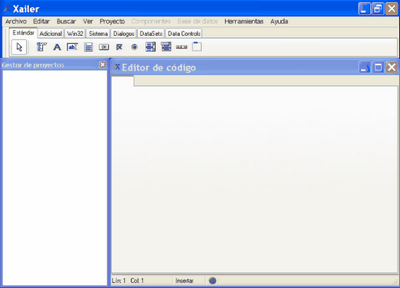
Al ejecutar el IDE de Xailer, lo primero que aparece es esto:
Hay que tener en cuenta que Xailer no intenta crear un proyecto nuevo ni abrir un proyecto existente, por lo que tanto el gestor de proyectos como el editor de código aparecen en blanco, y varios de los botones de la barra superior aparecen desactivados.
Activar Xailer
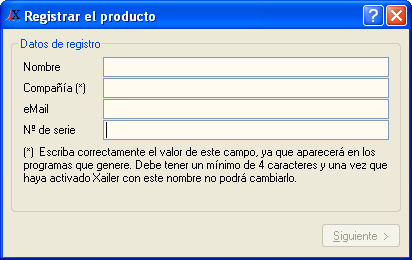
Utilice la opción de menu Ayuda>Registro del producto para realizar la nueva activación. Desde esta opción deberá indicar su nombre, el nombre de la compañía, su Email y el número de serie.
Es muy importante que indique correctamente el nombre de su compañía (o personal) y su Email, ya que el nombre de la compañía aparecerá en todo ejecutable que realice con Xailer y el Email se utilizará para mandarle la necesaria activación del producto.
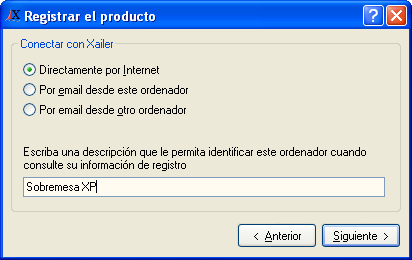
En la siguiente pantalla se le pedirá que indique la forma en la que desea hacer el registro, por Internet, por Email desde este ordenador o por Email desde otro ordenador.
Además se le pedirá que identifique con un comentario la máquina en donde está realizando la activación. Es muy importante que lo indique claramente de forma que pueda distinguirlo de otras activaciones de otras máquinas cuando consulte sus activaciones desde la opción de 'Información de registro'.
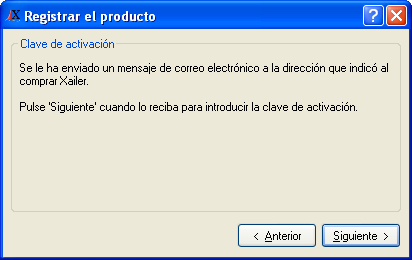
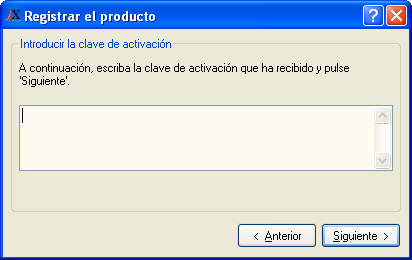
Una vez seleccionado el sistema de registro, deberá recibir por Email un correo con un enlace a una página Web donde se le indicará la clave a introducir en la siguiente pantalla.
Si todo el proceso se ha realizado correctamente recibirá un mensaje como este:
En caso contrario, se le mostrara el motivo del error y se le pedirá que se ponga en contacto con sales@xailer.com para intentar resolver su problema.
Configurar Xailer
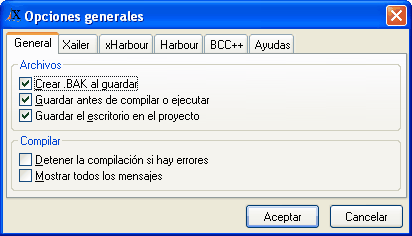
Antes de empezar a trabajar con Xailer debemos configurarlo. Para ello utilizaremos la opción Opciones generales del menú Herramientas:
- Crear .BAK al guardar: cada vez que se guarda un archivo, se hace una copia del archivo anterior con la extensión .bak.
- Guardar antes de compilar o ejecutar: antes de compilar o ejecutar el proyecto se guardan todos los archivos modificados.
- Guardar escritorio en el proyecto: se guarda, junto con el proyecto, el estado de los ficheros actualmente abiertos en el editor de código.
- Detener la compilación si hay errores: cuando se produce un error de compilación, se detiene el proceso y no se intentan compilar más módulos.
- Mostrar todos los mensajes: Xailer captura los mensajes de salida de los distintos compiladores, y sólo muestra los mensajes de interés, sean informativos, warnings o errores. Marcando esta casilla se mostrarán todos los mensajes de salida de los compiladores, no sólo los que captura Xailer.
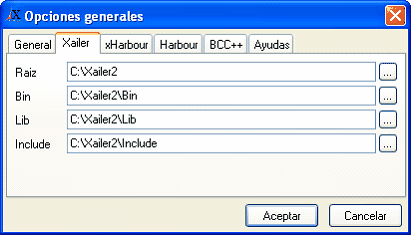
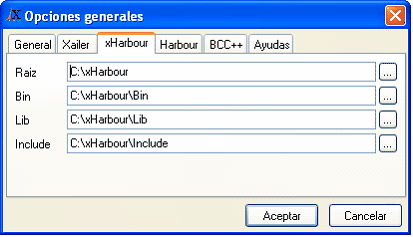
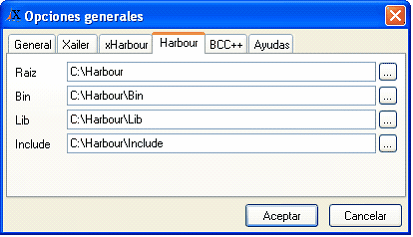
En las pestañas Xailer, xHarbour y Harbour podemos configurar los directorios donde están instalados cada uno de ellos.
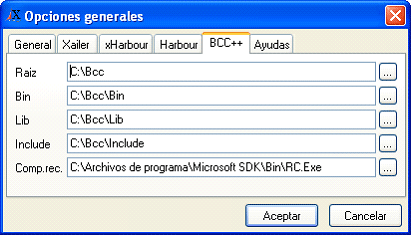
En la pestaña BCC++ se configuran los directorios donde está instalado el compilador de C Borland C++ 5.5. También se puede especificar el compilador de recursos que se quiere utilizar; por defecto será el compilador de recursos incluido en el Borland C++ 5.5 (brc32.exe), pero se aconseja utilizar el compilador de recursos de Microsoft (rc.exe), que viene incluido en el MS Platform SDK y en otras herramientas de Microsoft, ya que permite usar iconos e imágenes de 32 bits con máscara (compatibles con windows XP).
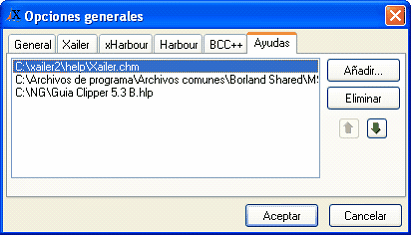
En la pestaña Ayudas se pueden indicar los distintos ficheros de ayuda que queramos tener disponibles. Hay que colocar en primer lugar los ficheros de ayuda HTML (.chm), ya que por su funcionamiento, Xailer puede buscar un tema o una palabra dentro de ellos, y si no la encuentra pasar al siguiente. En cambio, con los ficheros tradicionales (.hlp), si no se encuentra el tema buscado, se muestra su índice, pero Xailer no puede detectar que no se ha encontrado lo que se buscaba para continuar la búsqueda en el siguiente.
Crear un nuevo proyecto
Una vez configurado Xailer, podemos crear un nuevo proyecto. Para esto utilizaremos la opción Nuevo proyecto del menú Archivo, o el botón  . Aparecerá el cuadro de diálogo Crear nuevo proyecto, donde debemos indicar el nombre del fichero que albergará al proyecto, con la extensión .xpj.
. Aparecerá el cuadro de diálogo Crear nuevo proyecto, donde debemos indicar el nombre del fichero que albergará al proyecto, con la extensión .xpj.
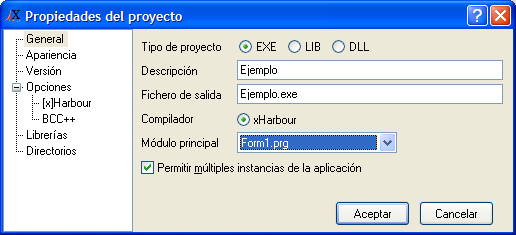
Una vez indicado el nombre del fichero, Xailer mostrará una ventana con las opciones del proyecto:
- Tipo de proyecto: EXE, DLL o LIB.
- Descripción: pequeña descripción del proyecto.
- Fichero de salida: el nombre del fichero ejecutable o librería resultante.
- Compilador: xHarbour o Harbour. Aunque Harbour se puede seleccionar, no compilará correctamente todavía.
- Módulo principal: aquí indicaremos (una vez que se hayan añadido módulos al proyecto) cual es el módulo principal. Si es un formulario, Xailer generará automáticamente el código para crearlo y mostrarlo, y si no es un formulario, Xailer buscará la primera función o procedimiento que contenga y generará el código para llamarla.
- Incluir temas visuales de Windows XP: indica si queremos que se enlace automáticamente el manifiesto correspondiente para que la aplicación se muestre con los temas de XP.
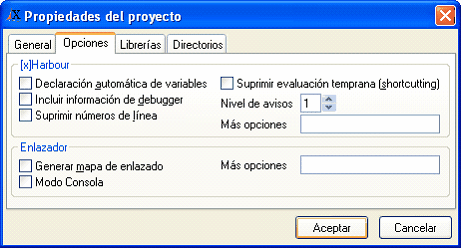
- [x]Harbour: Son las opciones de compilación para [x]Harbour, y corresponden a los flags /a, /b, /l, /x y /w1, respectivamente. En la casilla Más opciones, podemos indicar otras opciones de compilación.
- Enlazador: Son las opciones del enlazador. El Modo Consola no significa que se puedan generar ejecutables en modo consola, sino que se añade el flag -aa al enlazar para poder comprobar bloques de memoria sin liberar y otros mensajes de salida de [x]Harbour.
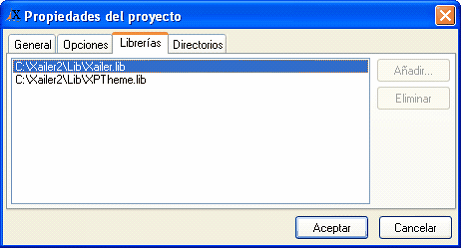
En esta pestaña podremos añadir las librerías de terceros que necesitemos, aunque por ahora no está disponible esta funcionalidad. Si desea añadir alguna otra librería, puede añadirla directamente a los ficheros del proyecto.
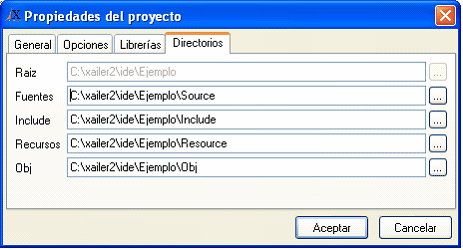
En esta pestaña podemos indicar los directorios que usará Xailer para el proyecto:
- Raíz: es el directorio raíz del proyecto, donde debe estar situado el fichero del proyecto (.xpj) y otros ficheros que no correspondan a los demás directorios. También se generará aquí el fichero ejecutable. Está desactivado precisamente porque es aquí donde está situado el fichero .xpj
- Fuentes: contendrá los ficheros fuente del proyecto (.prg, .xfm y .c).
- Include: contendrá los ficheros de cabecera del proyecto (.ch y .h).
- Recursos: contendrá los ficheros de recursos del proyecto (.rc, .bmp, .ico, etc.).
- Obj: contendrá los ficheros intermedios del proceso de compilación (.obj y .res).
Si no existen estos directorios, Xailer se encargará de crearlos automáticamente.
El gestor de proyectos
Una vez creado el proyecto, Xailer creará automáticamente un fichero fuente con el mismo nombre del proyecto y extensión .prg. Este fichero será el módulo de entrada a la aplicación, y aunque es código xbase, se aconseja no abrirlo y manipularlo directamente.
En este fichero estará el procedimiento Main(), y contendrá las llamadas al módulo principal del proyecto y a los métodos necesarios del objeto Application para que funcione la aplicación.
A partir de aquí, ya se pueden crear formularios y módulos usando la opción Nuevo del menú Archivo o los botones  y
y  .
.
También se pueden añadir ficheros ya existentes al proyecto, usando la opción Añadir fichero al proyecto… del menú Proyecto o con el botón  . Se pueden añadir ficheros .prg, .c, .ch, .h, .rc, .obj, .res y .lib. Cualquier otro tipo de fichero que se añada al proyecto no será utilizado por Xailer, aunque sí se incluirá.
. Se pueden añadir ficheros .prg, .c, .ch, .h, .rc, .obj, .res y .lib. Cualquier otro tipo de fichero que se añada al proyecto no será utilizado por Xailer, aunque sí se incluirá.
También se pueden eliminar ficheros del proyecto con la opción Eliminar fichero del proyecto… del menú Proyecto o el botón  .
.
Todos los elementos que aparecen en el gestor de proyectos tienen un menú contextual (pulsando el botón derecho del ratón) con las opciones más comunes. También permite arrastrar ficheros desde el explorador de windows a la ventana del gestor de proyectos, y se añadirán al proyecto.
Crear un formulario
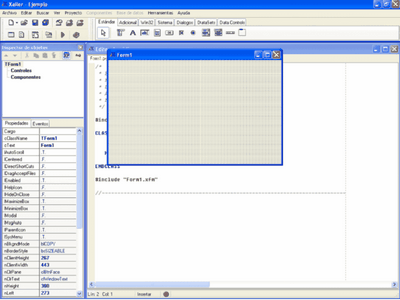
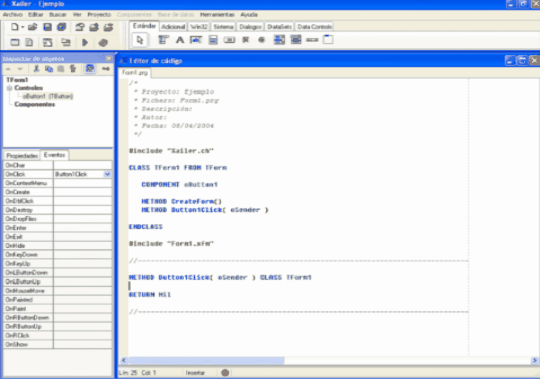
Para crear un nuevo formulario basta con pulsar el botón  , o seleccionar la opción Nuevo, subopción Formulario del menú Archivo. Aparecerá lo siguiente:
, o seleccionar la opción Nuevo, subopción Formulario del menú Archivo. Aparecerá lo siguiente:
Como puede ver, se muestra un formulario en modo diseño, el inspector de objetos y ya aparece algo de código en el editor de código.
Veamos con más detalle el código que ha aparecido:
/* * Proyecto: Ejemplo * Fichero: Form1.prg * Descripción: * Autor: * Fecha: 08/04/2004 */ #include "Xailer.ch" CLASS TForm1 FROM TForm METHOD CreateForm() ENDCLASS #include "Form1.xfm" //------------------------------------------------------------------------------
Como puede apreciar, aparte de unas líneas de comentarios y de la inclusión del fichero de cabecera de Xailer, encontramos una declaración de una clase:
CLASS TForm1 FROM TForm
En Xailer, todos los formularios creados con el IDE son clases, que derivan de la clase TForm. Aunque puede parecer algo artificial y enrevesado, con la práctica veremos que es mucho más apropiado y flexible. Todos los componentes y el código de los eventos del formulario y de sus componentes son miembros de la clase, lo que permite, entre otras cosas, aislar completamente un formulario de otro dentro de la misma aplicación, sea de la misma clase o de otra.
El primer método que encontramos en la clase es CreateForm(), que contendrá todo el código necesario para crear el formulario y los controles y componentes que contenga. Este método no está desarrollado en el mismo fichero fuente, sino que lo genera Xailer dentro de un fichero con el mismo nombre que el módulo actual pero con extensión .xfm.
La última línea que encontramos es:
#include "Form1.xfm"
que se encarga de incluir el método CreateForm() que está contenido en ese fichero.
Como curiosidad puede abrir ese fichero y ver su contenido; verá que se trata simplemente de código xbase que establece las propiedades del propio formulario y crea todos y cada uno de los componentes. Pero no debe modificar directamente este fichero, ya que todos los cambios que haga serán descartados por Xailer cuando vuelva a guardar el formulario. Esto es lo que contiene por ahora:
METHOD CreateForm() CLASS TForm1 Super:CreateForm() ::nLeft := 273 ::nTop := 126 ::nWidth := 450 ::nHeight := 319 ::cText := "Form1" ::nClientWidth := 443 ::nClientHeight := 286 ::Create() RETURN Self
El editor de formularios
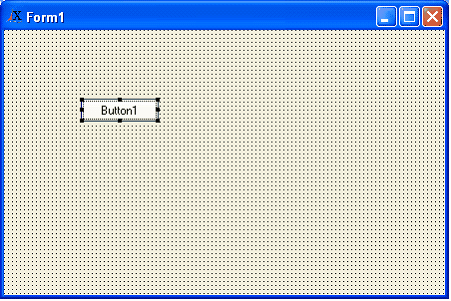
A partir de este momento podemos colocar los controles y componentes que queramos en este formulario, seleccionándolos en la paleta de componentes y pulsando en el lugar del formulario donde queramos ponerlos. Como práctica sencilla vamos a colocar un botón, usando el componente  de la paleta Estándar:
de la paleta Estándar:
Una vez colocado, podemos moverlo usando el ratón o el teclado; pulsando al mismo tiempo la tecla Shift, se moverá píxel a píxel, y con la tecla Control se moverá de 20 en 20 píxeles. También podemos modificar sus dimensiones usando los puntos que aparecen bordeando el control.
Pulsando con el botón derecho del ratón sobre el control aparecerá un menú contextual con las opciones más comunes.
Hay que mencionar que podemos seleccionar varios controles simultáneamente para moverlos, copiarlos, eliminarlos, alinearlos, etc., aunque algunas operaciones requieren que todos los controles seleccionados estén en el mismo nivel, es decir, que tengan el mismo padre, sea el propio formulario o cualquier otro control contenedor.
Para seleccionar varios controles podemos hacerlo de varias formas:
- Pulsando sobre un punto del formulario y arrastrando el ratón para englobar los controles que queramos.
- Haciendo clic al tiempo que pulsamos la tecla Shift sobre cada uno de los controles.
- Pulsando la tecla Control al tiempo que hacemos clic sobre un control contenedor, y se seleccionará dicho control y todos los controles que contenga.
Cuando estamos seleccionando controles para modificar sus propiedades o eventos, es muy fácil que los movamos involuntariamente. Para evitarlo podemos bloquear los controles del formulario, pulsando el botón del inspector de objetos.
También, si usamos el sistema operativo windows XP, puede interesarnos ver cómo quedará el formulario en las versiones anteriores de windows, que no disponían de temas visuales. Para ello podemos pulsar el botón  del inspector de objetos.
del inspector de objetos.
El inspector de objetos
Para modificar las propiedades de un control o componente usaremos el inspector de objetos. Éste tiene tres áreas: una barra de botones, un árbol de componentes del formulario y un folder con dos pestañas (Propiedades y Eventos).
La barra de botones permite realizar algunas operaciones, como alterar el orden de los controles y componentes del formulario, usar el portapapeles, ver el aspecto del formulario con y sin temas de XP (sólo en windows XP) y bloquear los controles del formulario de manera que no se puedan mover ni redimensionar.
El árbol de componentes nos permite seleccionar cualquier componente del formulario, incluido el mismo formulario, y dispone de un menú contextual con las operaciones más comunes que podemos hacer.
El folder de propiedades y eventos es el que nos permite modificar las propiedades de los componentes y añadir los eventos que necesitemos.
Las propiedades
En la lista de propiedades podemos ver las propiedades del modo diseño del componente. Las propiedades que contengan un valor distinto al valor por defecto estarán en negrita. Hay varios tipos de propiedades, y aunque la mayoría se pueden editar directamente sobre la lista, otras abrirán un editor de propiedades para modificarlas. Básicamente, las celdillas de la lista tendrán el siguiente aspecto:
 : propiedades cuyo valor corresponde a alguno de los valores de una lista. En este caso, al pulsar el botón
: propiedades cuyo valor corresponde a alguno de los valores de una lista. En este caso, al pulsar el botón  , se mostrará esa lista de valores. Haciendo doble clic sobre el valor, éste cambiará al siguiente valor de la lista, excepto en las propiedades de color que se mostrará el selector de colores.
, se mostrará esa lista de valores. Haciendo doble clic sobre el valor, éste cambiará al siguiente valor de la lista, excepto en las propiedades de color que se mostrará el selector de colores.
En nuestro ejemplo, vamos a modificar el valor de la propiedad cText del control, para lo que basta con escribir el nuevo valor en la casilla correspondiente:
Esto cambiará el texto del botón que hemos colocado en el formulario.
Los eventos
Un programa no sirve para nada si no responde a las acciones del usuario, por lo que es necesario escribir el código que se ha de ejecutar cuando esto ocurre. En Xailer, esta tarea la llevan a cabo los eventos.
Un evento es como una propiedad donde se asigna el código a ejecutar. Este código se puede asignar de dos formas distintas:
- Un bloque de código: cuando se asigna un bloque de código, éste se ejecuta al producirse el evento, y recibe los parámetros necesarios.
- Un nombre de un método del formulario: en este caso, es ese método el que se ejecuta, recibiendo los parámetros correspondientes.
En Xailer siempre es preferible utilizar el segundo método, ya que se ejecuta más rápido, al tiempo que el código es más legible; aunque, claro está, cuando el código a ejecutar es muy sencillo puede interesar asignar un bloque de código.
La forma de asignar un bloque de código es simplemente escribiéndolo en la casilla correspondiente, en la pestaña Eventos del inspector de objetos. El principal inconveniente es que no conocemos de antemano los parámetros que va a recibir, y tendremos que acordarnos de cuales son o consultarlos en la ayuda (cuando esté disponible).
Para asignar un método del formulario, basta con escribir el nombre que queramos en la casilla correspondiente, y Xailer se encargará de declararlo en la clase y crearlo en el cuerpo del módulo, con todos sus parámetros. También se puede hacer doble clic en la casilla, y Xailer creará el método con un nombre genérico.
En nuestro ejemplo, vamos a asignar el evento OnClick del botón, para lo que simplemente haremos doble clic en la casilla correspondiente a dicho evento. Xailer creará automáticamente el método Button1Click(), y nos mostrará el editor de código, con el cursor situado en dicho método para escribir el código correspondiente:
Como puede observar, Xailer ha declarado el parámetro oSender. Este parámetro siempre será el primero de los parámetros de cualquier evento, y se corresponde con el objeto que lo ha provocado. En el ejemplo, oSender es el propio botón, que es quien ha provocado el evento.
Vamos a escribir algo de código; simplemente un MsgInfo(), de forma que quede así:
METHOD Button1Click( oSender ) CLASS TForm1 MsgInfo( "Click" ) RETURN Nil
Podemos asignar el mismo método del formulario a distintos eventos del mismo control, siempre que coincidan sus parámetros. También podemos asignarlo al mismo evento o distintos eventos de otros controles del formulario. En este caso, el parámetro oSender nos permite conocer qué control ha provocado el evento.
De esta forma, si pulsamos el botón  de un evento, se mostrarán todos los métodos del formulario que coincidan con los parámetros necesarios para este evento, y podremos seleccionar el que queramos sin tener que escribirlo de nuevo.
de un evento, se mostrarán todos los métodos del formulario que coincidan con los parámetros necesarios para este evento, y podremos seleccionar el que queramos sin tener que escribirlo de nuevo.
Con esto ya tendríamos un ejemplo de formulario, listo para guardar y compilar. Para guardarlo, simplemente puede usar el botón  o pulsar Control + S. La primera vez que se guarda, Xailer nos pide el nombre del fichero, y cambiará las referencias a este fichero en el propio módulo y en el gestor de proyectos. Si éste es el primer módulo o formulario del proyecto, también se establecerá como módulo principal en las propiedades del proyecto.
o pulsar Control + S. La primera vez que se guarda, Xailer nos pide el nombre del fichero, y cambiará las referencias a este fichero en el propio módulo y en el gestor de proyectos. Si éste es el primer módulo o formulario del proyecto, también se establecerá como módulo principal en las propiedades del proyecto.
En nuestro ejemplo, lo vamos a guardar como Form1.prg.
Como hemos mencionado anteriormente, hay algunas propiedades que todavía no se pueden cambiar desde el inspector de objetos, por lo que hay que asignarlas desde código. La forma de hacerlo es crear el evento OnInitialize del formulario, y poner en él el código necesario, ya que este evento se produce justamente después de que se haya creado el formulario y todos sus componentes, pero antes de mostrarse.
Por ejemplo, si queremos asignar la imagen de un control TBtnBmp, dicho evento quedaría así:
METHOD FormInitialize( oSender ) CLASS TForm1 ::oBtnBmp1:oBitmaps := "Ok" RETURN Nil
El editor de código
Aunque ya hemos visto y utilizado el editor de código, conviene repasar un poco sus principales características.
Se trata de un editor multidocumento, con coloreado de sintaxis y con la funcionalidad habitual para un editor de código fuente. Actualmente, las opciones del editor se encuentran fijadas por código dentro del IDE de Xailer, pero más adelante tendrá la posibilidad de configurarlas a su gusto.
El editor soporta algunas funciones más de las que están actualmente implementadas, como autocompletar, señalización de bucles y estructuras, etc., que intentaremos ir implementando en el futuro.
Las teclas más habituales son (además de las normales de navegación y selección):
| Ctrl + A | Seleccionar todo el texto |
| Ctrl + C | Copiar |
| Ctrl + D | Duplicar la línea actual |
| Ctrl + F | Buscar texto |
| Ctrl + Shift + F | Buscar en todos los ficheros del proyecto |
| Ctrl + G | Ir a la línea |
| Ctrl + L | Borrar la línea actual |
| Ctrl + N | Nuevo módulo |
| Ctrl + O | Abrir fichero |
| Ctrl + R | Buscar y reemplazar texto |
| Ctrl + S | Guardar el documento |
| Ctrl + T | Intercambiar la línea actual con la anterior |
| Ctrl + V | Pegar |
| Ctrl + X | Cortar |
| Ctrl + Y | Rehacer |
| Ctrl + Z | Deshacer |
| Ctrl + + | Aumentar el tamaño del texto |
| Ctrl + - | Disminuir el tamaño del texto |
| Ctrl + / | Volver al tamaño normal del texto |
| Ctrl + F1 | Ayuda de la palabra actual |
| Ctrl + F2 | Establecer marca |
| F2 | Ir a la siguiente marca |
| Shift + F2 | Ir a la marca anterior |
| Ctrl + Shift + F2 | Eliminar todas las marcas |
| F3 | Buscar siguiente |
| Tab | Sangrar la selección |
| Shift + Tab | Desangrar la selección |
Compilar y ejecutar el proyecto
Compilar el proyecto es algo tan sencillo como pulsar el botón  o las teclas Control + F9. Xailer se encarga de todo lo necesario para compilar los ficheros .prg con [x]Harbour y después con BCC++, los ficheros .c con BCC++, los .rc con el compilador de recursos seleccionado, etc., y llamar al enlazador para generar el fichero ejecutable. No hay que preocuparse de crear un fichero .mak ni nada parecido, ya que Xailer incluye su propio motor para compilar.
o las teclas Control + F9. Xailer se encarga de todo lo necesario para compilar los ficheros .prg con [x]Harbour y después con BCC++, los ficheros .c con BCC++, los .rc con el compilador de recursos seleccionado, etc., y llamar al enlazador para generar el fichero ejecutable. No hay que preocuparse de crear un fichero .mak ni nada parecido, ya que Xailer incluye su propio motor para compilar.
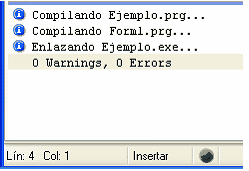
Al compilar, Xailer muestra un área con los mensajes de compilación debajo del editor de código:
En este área pueden aparecer tres tipos de mensajes:
También pueden aparecer otros mensajes sin imagen asociada, que serán también informativos.
En las líneas de errores y warnings podemos hacer doble clic y Xailer mostrará la línea correspondiente en el editor de código. En las líneas informativas, al hacer doble clic, se abrirá el fichero correspondiente.
Además de compilar pulsando el botón mencionado, podemos pulsar la tecla F9, y Xailer compilará y ejecutará el proyecto si no contiene errores de compilación.
En todos estos casos, Xailer compilará solamente aquellos ficheros que se hayan modificado desde la última vez que se compiló, pero también se puede pulsar Alt + F9 para que se compile completamente el proyecto sin tener en cuenta qué ficheros se han actualizado y cuales no.
Por otro lado, si tenemos pulsada la tecla Shift mientras pulsamos el botón para compilar o las teclas F9, Control + F9 o Alt + F9, Xailer mostrará todos los mensajes de salida de los diferentes compiladores, en vez de filtrarlos y mostrar sólo los necesarios, como normalmente hace.
El gestor de recursos
Aunque Xailer puede cargar imágenes desde fichero, siempre es más práctico incluir las imágenes necesarias en recursos que se enlazarán con el ejecutable. Para no tener que manejar directamente los ficheros de recursos (.rc), Xailer incorpora un Gestor de recursos.
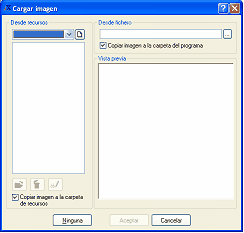
Pongamos un ejemplo: vamos a poner una imagen de fondo al formulario anterior. Para ello, vamos a modificar la propiedad oBkgnd del formulario, pulsando sobre el botón  de la misma. Aparecerá el Gestor de recursos:
de la misma. Aparecerá el Gestor de recursos:
Como puede ver, la primera vez aparece vacío. Lo primero que debemos hacer es crear un nuevo fichero de recursos, pulsando sobre el botón  . El nombre que nos propone Xailer es el mismo que tenga el proyecto, pero con la extensión .rc. Si necesitamos crear más ficheros de recursos lo haremos de la misma forma, pero Xailer ya no nos propondrá ningún nombre por defecto.
. El nombre que nos propone Xailer es el mismo que tenga el proyecto, pero con la extensión .rc. Si necesitamos crear más ficheros de recursos lo haremos de la misma forma, pero Xailer ya no nos propondrá ningún nombre por defecto.
Una vez creado el fichero de recursos, ya aparece activo el botón  , que sirve para añadir imágenes a este fichero. La casilla Copiar imagen a la carpeta de recursos sirve para que al añadir una imagen desde otro directorio, Xailer haga una copia de la misma en el directorio de recursos del proyecto, de forma que todas las imágenes estén ubicadas en el mismo sitio. Al pulsar el mencionado botón, aparece el cuadro de diálogo Abrir imagen para seleccionarla.
, que sirve para añadir imágenes a este fichero. La casilla Copiar imagen a la carpeta de recursos sirve para que al añadir una imagen desde otro directorio, Xailer haga una copia de la misma en el directorio de recursos del proyecto, de forma que todas las imágenes estén ubicadas en el mismo sitio. Al pulsar el mencionado botón, aparece el cuadro de diálogo Abrir imagen para seleccionarla.
Una vez seleccionada la imagen, ésta aparecerá en el cuadro Vista previa. Si la imagen es más grande que el cuadro, podemos agrandar todo el cuadro de diálogo.
En este momento ya aparecen activos los dos botones restantes, que permiten eliminar una imagen del fichero de recursos y cambiar el nombre del recurso, respectivamente.
El cuadro Desde fichero permite asignar una imagen en una propiedad desde un fichero en disco, en vez de leerlo desde recursos. También tiene la casilla Copiar imagen a la carpeta del programa para tener las imágenes del programa en el mismo sitio.
El botón Ninguna permite eliminar una imagen de una propiedad que ya la tuviera asignada.
Una vez que pulsemos en Aceptar, la imagen aparecerá como fondo del formulario. Verá que si la imagen es mayor que el formulario, no se mostrará completa y si es más pequeña, no ocupará todo el espacio; si queremos que encaje en él, debemos cambiar la propiedad nBkgndMode por blSTRETCH.